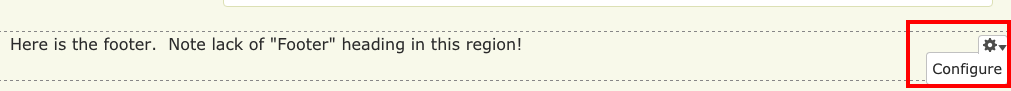
Scroll down to your site footer, hover over the small gear icon on the right side, and click the "Configure button as shown below.

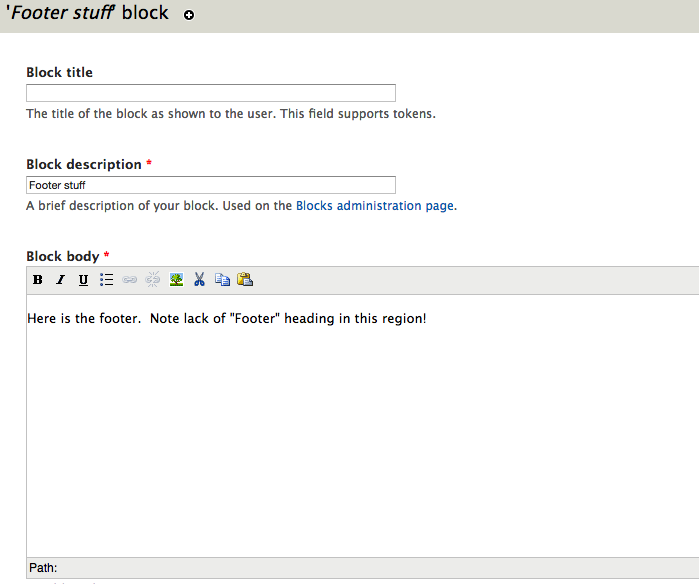
The footer customization screen should look like this - note the empty "Block title" region:

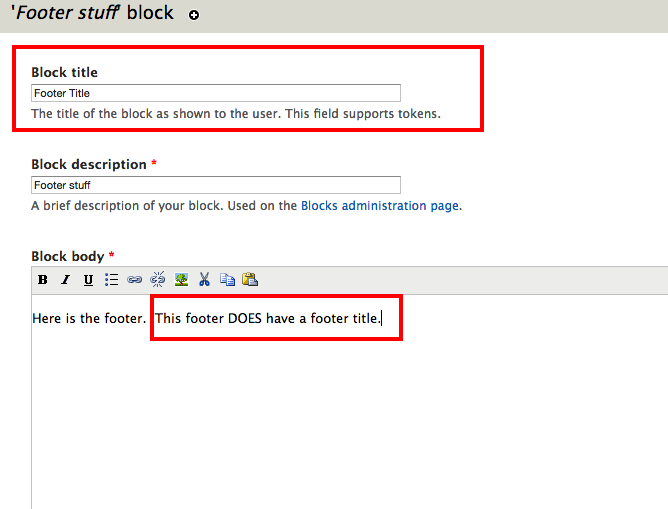
We'll add a title for this footer block in the "Block title" field. We can also edit the "Block body" which is the content in the footer: lists, text, images, links, etc. Note: you must be in FULL HTML mode to use image alignment feature!!

Scroll to the bottom of the edit screen and click the "Save Block" button. Then view your new footer -- you can see a modified footer with a title below: